🚢 Harstem Ticker
Table of Contents
Introduction
This program was created as a visual interface for twitchtv (a popular service for game streamers) written entirely in javascript using React and Nodejs. Harstem is a popular streamer on twitchtv and part of teamliquid's professional starcraft team. His youtube and twitch channels had gained a large following over the past year and I was tasked with creating a system to visually recognize his supporters live contributions. The program is currently in operation, and recieves periodic feature updates and maintenance.
Mission
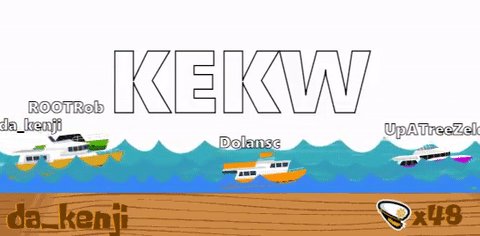
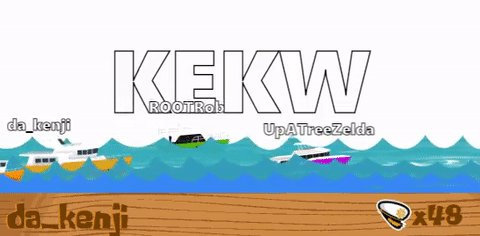
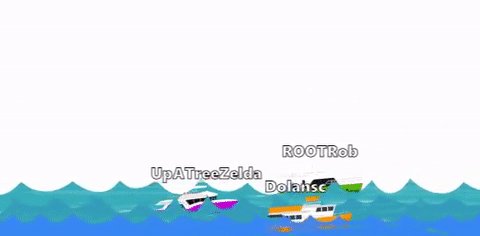
The goal was to create an event based (subscription, donation, ect.) overlay that showed the most recent contributor and cycled through every existing subscriber he had by scrolling boats. Subscriptions paid for by viewers who want to support a stream. Subscriptions, donations, bits, are similar ways to contribute to a streamer. These events be recieved using twitch's API.
Main Tasks:
- Cycle through subscribers who are currently watching the stream.
- Listen to incoming events such as subscriptions/resubs/giftedsubs, bits, and donations.
- Perform unique animations and actions after recieving an specific event.
There had already existed numerous solutions to alerts and contribution displays. Streamlabs being the most popular creator of these types of widgets. However, these widgets are used by thousands of streamers already; a bit overused.
A buddy of mine actually created his own overlay using javascript. I liked how it looked and how smooth it transitioned from one state to the next. This was along the lines of what I wanted to do. A good design to draw from.
I didn't want to use exclusively vanilla javascript with jquery like he did. I wanted to do something a little more modern. I had just finished with my pokedex project a few weeks prior and I felt good with react so I went with it.
Outline
React
Click to expand
- App
- All event types processed
- Audio for bits, donation, and subscriptions
- useEffect Hooks
- Actions & Reducers
- All Components state
- Components
- SubBoat
- Emergence Audio
- Vectors by months subbed
- Transition
- Subname
- TickerBoat
- Vectors by months subbed
- Transition
- Subname
- EventBar
- Transitions
- Vectors
- Waves
- Three layers for lanes
- Pass tickerboats here
- MessageBox
- Fade-in/Fade-out messages
- SubBoat
- SCSS
- Animations
- Layering
- Timing
- Shape
- Size
Express
Click to expand
- Store Data
- Events
- Sub list -initialized from twitch api
- Session Subs
- Goal
- Chatters -refreshed on request
- Listen, Push to incoming twitch events to queue
- Subscriptions/Resubs/Giftsubs
- Hosts/Raids
- Donations
- Endpoints
- settings ui
- events queue
- events toggle -on -off
- sessionsubs -reset
- bitlimit -amount
- donationlimit -amount
- goal -amount -complete
- chatsubs
- streamlabs -tokens -callback
- twitch -tokens -callback
Evolution




Thoughts
I learned a lot from building this application. From the meticulous work you have to put into your css animations, layering, and sizing; callstack microtasks; handling a large amount of state changes. It was a hell of a lot of work, but seeing the reaction to my creation made it worth it. I've gotten a hilarious amount of requests from people who want their own boat SVG no joke. Maybe we'll make that happen, but for now I'm just glad its finished. I plan on making a generic version in the future.